What is CDN
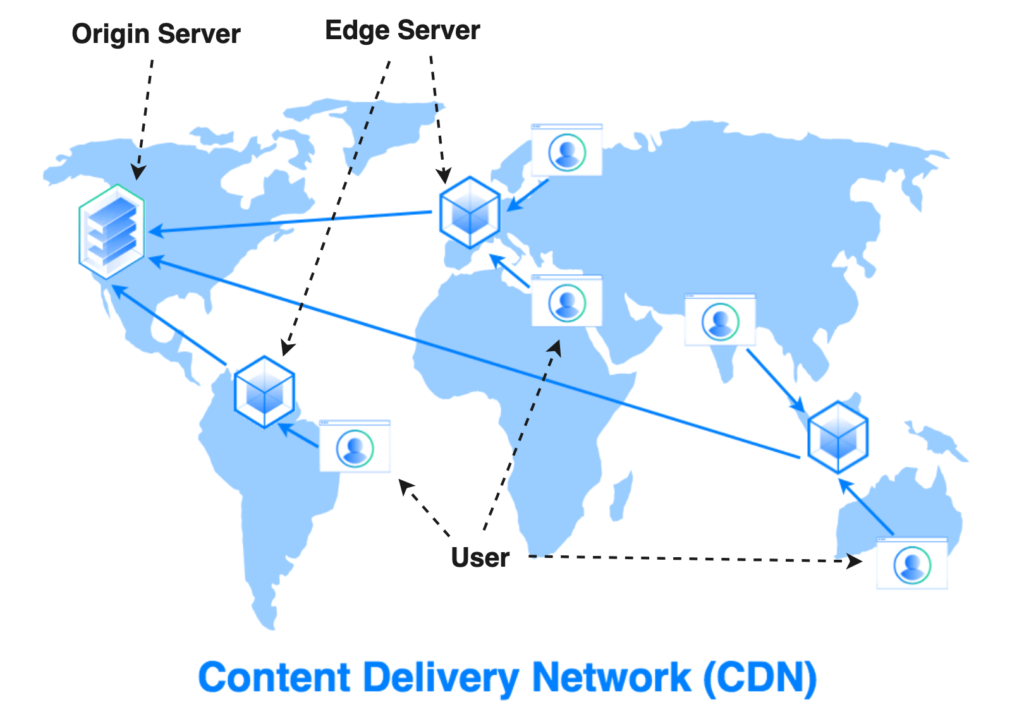
In this tutorial, we are going to discuss about what is CDN (Content Delivery Network) and its benefits. A Content Delivery Network (CDN) is a distributed network of servers strategically positioned in various locations around the world to deliver web content and digital assets to users more efficiently and reliably.
CDNs work by caching copies of website content, such as HTML pages, images, videos, scripts, and other media files, on servers located closer to the end-users, known as edge servers or edge locations. When a user requests content, the CDN automatically routes the request to the nearest edge server, which serves the content to the user.
The primary purpose of a CDN is to reduce latency and improve the overall performance of web applications by serving content from the server nearest to the user. CDNs can also help improve reliability, availability, and security of web applications.
How CDNs work?
When a user requests content from a web application, the request is routed to the nearest CDN server (also known as an edge server) based on factors such as network latency and server load. The edge server then checks if the requested content is already cached. If it is, the content is served directly from the cache; otherwise, the edge server fetches the content from the origin server, caches it, and serves it to the user. Subsequent requests for the same content can then be served from the cache, reducing latency and offloading traffic from the origin server.

Key terminology and concepts
Here are some key terminology and concepts related to Content Delivery Networks (CDNs)
1. Edge Server
- An edge server is a caching server located at the edge of the CDN network, typically close to the end-users.
- It stores cached copies of content and serves requests directly to users, reducing latency and improving performance.
2. Cache Hit
- A cache hit occurs when a requested piece of content is found in the cache of an edge server.
- This results in faster content delivery to the user since the content does not need to be fetched from the origin server.
3. Cache Miss
- A cache miss occurs when a requested piece of content is not found in the cache of an edge server.
- In this case, the server must fetch the content from the origin server, which may result in increased latency.
4. Origin Server
- The origin server is the original source of content, such as a web server or application server, where content is hosted and generated.
- When content is not available in the cache of an edge server (cache miss), it is fetched from the origin server.
5. Point of Presence (PoP)
- A PoP is a physical location where CDN servers are deployed, typically in data centers distributed across various geographical locations.
- PoPs are strategically placed close to end-users to minimize latency and improve content delivery performance.
6. Cache Warming
- Cache warming is the process of preloading content into the edge server’s cache before it is requested by users, ensuring that the content is available for fast delivery when it is needed.
7. Time to Live (TTL)
- TTL is a value that determines how long a piece of content should be stored in the cache before it is considered stale and needs to be refreshed from the origin server.
8. Anycast
- Anycast is a network routing technique used by CDNs to direct user requests to the nearest available edge server, based on the lowest latency or the shortest network path.
9. Content Replication
- Content replication involves distributing copies of content across multiple edge servers in the CDN network.
- This ensures redundancy and improves availability by reducing the reliance on a single origin server.
10. Content Invalidation
- Content invalidation is the process of removing or updating cached content when the original content on the origin server changes, ensuring that end-users receive the most up-to-date version of the content.
11. Content Purge
- Content purge refers to the process of removing or invalidating cached copies of content from edge servers.
- Purging content allows for the removal of outdated or stale content from the cache and ensures that users receive the latest version of the content.
12. Request Routing
- Request routing involves directing user requests to the nearest or most optimal edge server based on factors such as geographical location, network latency, server load, and availability. This ensures efficient content delivery and load balancing across the CDN network.
13. Load Balancing
- Load balancing distributes incoming user requests evenly across multiple edge servers to optimize resource utilization and ensure high availability and performance.
- It helps prevent individual servers from becoming overloaded and improves overall system reliability.
14. Dynamic Content Acceleration
- Dynamic content acceleration involves caching and optimizing dynamically generated content, such as personalized pages, database queries, and API responses, to reduce latency and server-side processing time.
15. Security Features
- CDNs provide various security features, including DDoS protection, Web Application Firewall (WAF), Secure Sockets Layer (SSL) encryption, and bot mitigation, to protect against cyber threats and unauthorized access.
Benefits of using a CDN
CDNs play a crucial role in enhancing the performance, reliability, and security of modern web applications. By serving content from geographically distributed edge servers, CDNs can provide users with a fast and seamless experience, while reducing load on origin servers and protecting against security threats. Here are the top benefits of using CDNs:
1. Reduced latency
- By serving content from geographically distributed edge servers, CDNs reduce the time it takes for content to travel from the server to the user, resulting in faster page load times and improved user experience.
2. Improved performance
- CDNs can offload static content delivery from the origin server, freeing up resources for dynamic content generation and reducing server load. This can lead to improved overall performance for web applications.
3. Enhanced reliability and availability
- With multiple edge servers in different locations, CDNs can provide built-in redundancy and fault tolerance. If one server becomes unavailable, requests can be automatically rerouted to another server, ensuring continuous content delivery.
4. Global Scalability
- CDNs have a global presence with servers distributed across multiple geographic regions. This enables websites and applications to scale globally and reach users worldwide with minimal latency and network congestion.
5. Security
- Many CDNs offer additional security features, such as DDoS protection, Web Application Firewalls (WAF), and SSL/TLS termination at the edge, helping to safeguard web applications from various security threats.
6. Improved Content Delivery Speed
- By caching content closer to end-users, CDNs reduce the distance data needs to travel, minimizing latency and improving page load times.
- This results in faster and more responsive websites and applications, enhancing user experience.
7. Enhanced Website Performance
- CDNs offload traffic from origin servers by serving cached content directly from edge servers.
- This reduces the load on origin servers, prevents overloads, and ensures consistent performance even during traffic spikes or high-demand periods.
8. Bandwidth Savings
- By caching and serving content locally, CDNs reduce the amount of data transferred over the network backbone, resulting in significant bandwidth savings for both content providers and end-users.
Overall, CDNs play a crucial role in optimizing content delivery, improving website performance, and enhancing user experience on the internet. They are widely used by content providers, e-commerce websites, media streaming services, and other online businesses to deliver fast, reliable, and secure digital experiences to users worldwide.
That’s all about What is CDN and its benefits. If you have any queries or feedback, please write us email at contact@waytoeasylearn.com. Enjoy learning, Enjoy system design..!!