Strangler Pattern Architecture
In this tutorial, we are going to discuss about the Strangler Pattern Architecture. The Strangler Pattern, a term coined by Martin Fowler, is a software design pattern used for migrating a legacy system to a new one incrementally. The name comes from the idea of a strangler fig, a plant that starts its life as an epiphyte, growing on another tree, and eventually envelops and strangles the host tree. Similarly, in software, the new system gradually replaces the old one until the legacy system is completely replaced.
Here’s a breakdown of Strangler Pattern architecture:
- Identify Modules: Begin by identifying the modules or components of the legacy system that need to be replaced. These could be outdated functionalities, technologies, or components that are difficult to maintain or extend.
- Incremental Replacement: Rather than attempting a complete overhaul at once, the new system is built incrementally alongside the existing one. This involves creating new modules or components that replicate the functionality of the corresponding parts of the legacy system.
- Integration Layer: An integration layer is crucial to allow communication between the old and new systems. This layer facilitates data exchange, ensuring that both systems can coexist during the transition phase.
- Routing Mechanism: Requests are routed either to the legacy system or the new system based on certain criteria. This routing mechanism can be based on various factors such as the type of request, user roles, or even a percentage-based approach where a certain percentage of requests are directed to the new system.
- Gradual Decommissioning: As more functionality is migrated to the new system and it proves its reliability and effectiveness, components of the legacy system are gradually decommissioned. This process continues until the entire legacy system is replaced.
- Testing and Validation: Rigorous testing and validation are essential throughout the migration process to ensure that the new system meets the required standards of functionality, performance, and reliability. Automated testing can be particularly valuable in this regard.
- Continuous Improvement: Even after the migration is complete, the process of enhancing and refining the new system should continue. This involves collecting feedback from users, monitoring system performance, and making iterative improvements to address any issues or shortcomings.
By following the Strangler Pattern architecture, organizations can mitigate the risks associated with large-scale system migrations while gradually modernizing their software infrastructure. This approach allows for a more controlled and manageable transition, ultimately leading to a more robust and maintainable system architecture.
A Layered Approach
The Strangler Pattern adopts a layered approach in its architecture. Imagine peeling an onion layer by layer, with each layer representing a part of the legacy system being replaced by the new system.
Facade Interface: The Gatekeeper
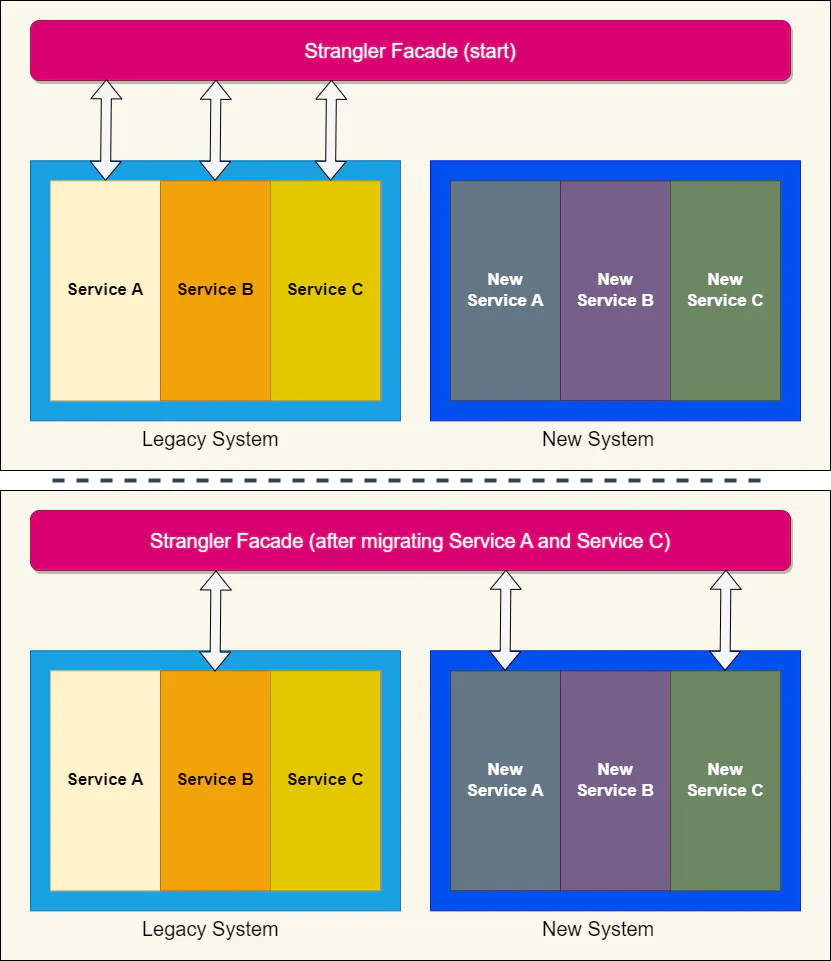
The central component in the Strangler Pattern’s architecture is the Facade Interface. This is the gatekeeper that decides whether a request should be handled by the new system or the legacy system. Let’s think of it as a traffic controller at an intersection, guiding cars (or in our case, requests) down the correct road.
When a request arrives, the Facade Interface checks if the requested functionality has been migrated to the new system. If it has, the request is directed to the new system. If not, the request continues to be handled by the legacy system.
Phased Migration: One Step at a Time
The migration from the legacy system to the new system doesn’t happen all at once. It happens in a step-by-step process.
The migration starts by identifying a piece of functionality that can be easily isolated and redirected from the legacy system to the new system. This piece of functionality is then rebuilt in the new system.
Once it’s fully tested and ready to go live, the Facade Interface starts redirecting requests for this functionality to the new system, while still sending the remaining requests to the legacy system. This gradual shift of responsibilities from the old system to the new one forms the crux of the Strangler Pattern.

Strangler Fig: An Example: Imagine we have an old system for user management and we want to replace the “getUserDetails” function with a new service. We might use a simple router to decide which service to use:
class UserServiceRouter:
def getUserDetails(self, userID):
if self.useNewService(userID):
return NewUserService().getUserDetails(userID)
else:
return OldUserService().getUserDetails(userID)
def useNewService(self, userID):
# Logic to decide which service to use.
# For simplicity, let's say we use the new service for even userIDs.
return userID % 2 == 0
class OldUserService:
def getUserDetails(self, userID):
# Old way of fetching user details
pass
class NewUserService:
def getUserDetails(self, userID):
# New, improved way of fetching user details
passAs we become confident in NewUserService, we can adjust useNewService logic to send more traffic to the new service until OldUserService is no longer used.
That’s all about the Strangler Pattern Architecture. If you have any queries or feedback, please write us email at contact@waytoeasylearn.com. Enjoy learning, Enjoy Microservices.!!