Backends for Frontends Pattern (BFF Pattern)
In this tutorial, we are going to talk about Design Patterns of Microservices Architecture which is Backends for Frontends Pattern. We will use this pattern and practice when designing microservice architecture.
The Backends For Frontends Pattern was first conceptualized by Sam Newman, primarily to address the challenges in creating backend services for different types of clients like mobile devices, web applications, and other client-side frameworks or technologies. In this pattern, each type of client gets its own unique backend service.
The Backends for Frontends pattern is an architectural approach where separate backend services are created to serve the specific needs of different client applications. This pattern is particularly useful in scenarios where different types of clients (such as web, mobile, and IoT applications) interact with backend services and have unique requirements.
Introduction to BFF
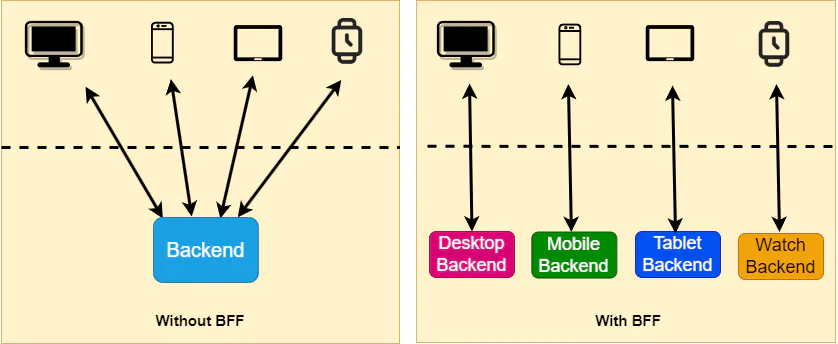
Consider a company with several digital platforms: a detailed website, a mobile app, and a smartwatch app. Each platform is a different “frontend,” like diverse sections of a building, serving unique user needs. The website offers extensive information for users on computers, the mobile app provides quick, essential services for on-the-go use, and the smartwatch app delivers core functions in a compact form.
Traditionally, a single backend (the system’s processing unit, like a kitchen in a restaurant) might serve all these frontends. However, this one-size-fits-all approach can lead to inefficiencies. The complex backend suitable for a website might overwhelm the simpler needs of mobile or smartwatch apps.
The Backends for Frontends pattern addresses this. It advocates for separate, specialized backends for each frontend, ensuring tailored, efficient services. This not only enhances the user experience on each platform but also simplifies development and maintenance. It’s like providing a unique kitchen for each section of a diverse restaurant to cater specifically to the varied tastes of its customers.

Real-World Example: Netflix
Netflix uses this pattern! They have various frontends: web browsers, mobile apps, and smart TVs. Each of these devices has different capabilities and user interfaces. To provide the best user experience, Netflix creates a unique backend service tailored to each type of frontend.
Key Concepts of the Backends for Frontends Pattern
- Client-Specific Backends: Each client (e.g., web app, mobile app, IoT device) has a dedicated backend service designed specifically for its needs. This allows for customization and optimization tailored to the client’s requirements.
- Separation of Concerns: The BFF pattern separates the client-facing logic from the core backend services. This enables a clear distinction between the presentation layer (handled by the BFF) and the business logic and data access layers (handled by the backend services).
- Optimized Communication: The Backends for Frontends Pattern handles communication between the client and the backend services, optimizing API responses and handling data aggregation, transformation, and filtering as needed.
- Decoupling Clients from Backend Services: By providing a layer between the clients and the backend services, the BFF decouples the two, allowing each to evolve independently without affecting the other.
Why Use Backends for Frontends Pattern?
BFF is like having a personal assistant for each type of client in your application. It acknowledges the diversity and uniqueness of each client and provides tailored support, ensuring optimized performance, enhanced user experience, and easier maintenance. Here are top benefits of using of this pattern:
- Diverse Frontend Needs: A mobile app, a web app, and a smart TV app all have different requirements. BFF acknowledges this diversity and allows us to create tailored backends to meet these specific needs.
- Performance Optimization: Mobile devices might be on slower networks and have less processing power than a desktop. BFF lets us optimize the data and interactions for each device, ensuring fast and responsive applications.
- Simplified Frontend Logic: With BFF, frontends don’t have to deal with the complexity of interacting with multiple microservices. They have a single, tailored backend that aggregates and processes data as needed.
- Enhanced User Experience: By catering to the specific needs and capabilities of each device, BFF ensures that the user gets the best possible experience, no matter what device they are on.
- Easier Maintenance and Upgrades: Since each frontend has its own backend, making changes and upgrades becomes a lot easier. You can update the mobile backend without affecting the web backend, and vice versa.
- Security: BFF allows for specific security considerations for each type of client. For example, a mobile app might need different authentication mechanisms compared to a web app.
- Agility: Teams can work independently on their specific BFF, allowing for faster development and deployment cycles.
- Scalability: Since each frontend has its own backend, it’s easier to scale parts of the system independently based on demand.
- Consistency: BFF can help in providing a consistent API for frontends, even if the underlying microservices are constantly changing. This adds a layer of stability for frontend developers.
- Versioning Control: Different frontend applications might be at different versions, and requiring different backend logic. BFF enables you to handle different versions of your application gracefully, ensuring that each frontend gets the appropriate backend logic for its version.
- Cross-Functional Teams: BFF promotes the formation of cross-functional teams that focus on delivering end-to-end functionality for a specific user interface, fostering better collaboration and faster delivery.
- Facilitates A/B Testing: With BFF, you can easily implement A/B testing on the backend for specific frontends. This means you can test new features or changes on one type of client (like a mobile app), without affecting the rest.
- Localization and Internationalization: Different frontends might serve users in different regions with different languages and cultural contexts. BFF enables you to tailor the backend to provide localized content and relevant features for each region.
- Handling Legacy Systems: In cases where an organization is transitioning from a monolithic architecture to microservices, BFF serves as a bridge, providing a way for new microservices-based frontends to interact with legacy systems.
- Reduces Bandwidth Usage: Especially important for mobile devices, Backends for Frontends Pattern can help in reducing the amount of data transferred over the network by sending only what is required for the specific frontend.
- Error Handling and Resilience: Backends for Frontends Pattern enables you to implement robust error handling and resilience patterns specific to each frontend. For example, a web application might be able to gracefully handle certain types of errors, while a mobile app might not.
- Feature Flagging: With Backends for Frontends Pattern, you can implement feature flags at the backend level, enabling or disabling features for specific frontends without affecting others.
Backends for Frontends Pattern Use Cases
- E-Commerce Platform: An e-commerce platform might have separate BFFs for its web application, mobile application, and partner APIs. Each BFF can provide optimized and tailored responses based on the specific needs of each client.
- Social Media Application: A social media application might use different BFFs for its mobile app, web app, and desktop app, each providing optimized data and interactions for the respective platform.
- IoT Ecosystem: An IoT ecosystem might have BFFs for different types of devices, such as smart home devices, wearables, and industrial sensors, each handling specific data formats and communication protocols.
Summary
The Backends for Frontends pattern is a powerful approach to address the diverse needs of different client applications by providing dedicated backend services for each client. This pattern enhances performance, simplifies client logic, and allows for independent evolution of clients and backend services. However, it introduces additional complexity and maintenance challenges that must be carefully managed. By leveraging the BFF pattern, organizations can create more responsive, efficient, and maintainable systems tailored to the specific needs of their various clients.
That’s all about the Backends for Frontends pattern. If you have any queries or feedback, please write us email at contact@waytoeasylearn.com. Enjoy learning, Enjoy Micro services..!!